
הכנת הסביבה לבדיקות החוסן
טרם נתחיל בבדיקת החוסן, עלינו להקים את סביבת הבדיקות הנוחה ביותר.
בחלק זה נשתמש בכלים החיוניים ביותר לבדיקת החוסן על יישומי אינטרנט והם:
- Burp Suit
- Chrome Developer Tools
בהמשך הספר נראה כלים נוספים. אפרט לגביהם כשנגיע לנושא הרלוונטי.
תחילה נוריד את Burp Suit מהאתר:
https://portswigger.net/burp/communitydownload
האתר נראה כך:

לחצו על Download Plain JAR File. אם אתם משתמשים במערכת ההפעלה Windows ניתן גם להוריד את הגרסה Windows (64-bit) ולהתקין אותה.
Burp Suit
זו אחת מתוכנות ה-proxy המובילות בתחום בדיקות החוסן לאתרים ולפרוטוקולי אינטרנט. תוכנה זו הפכה לסטנדרט בתעשיית אבטחת המידע ובדיקות החוסן, וכוללת חבילה של כלים לזיהוי נקודות תורפה, השוואת בקשות ושינוי המידע בהן.
בספר זה נשתמש בגרסה החינמית Burp Suit community. ההבדל העיקרי בין הגרסאות הוא הסורק האוטומטי של Burp Suit ועוד כמה פיצ’רים של נוחות.
על כל ההבדלים בין הגרסאות ניתן לקרוא בלינק הבא:
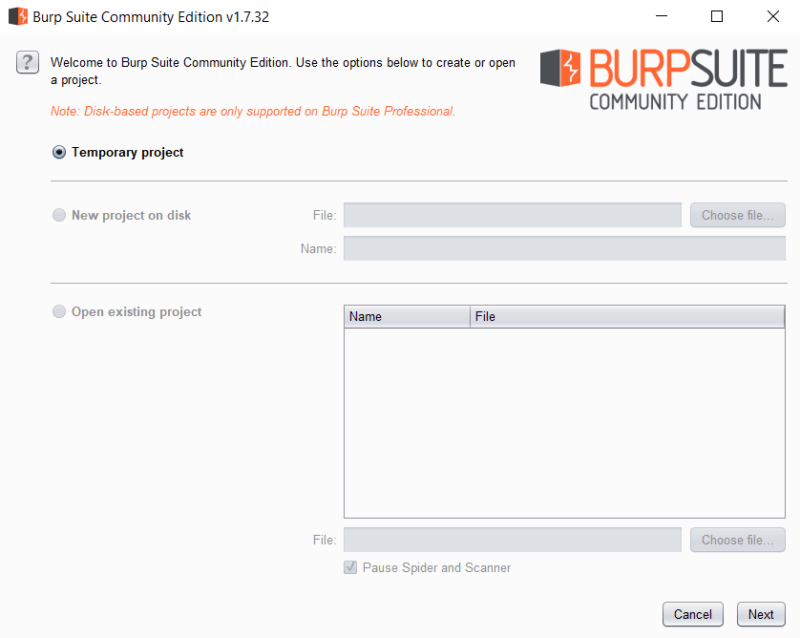
כעת נפעיל את burp suit ונקבל את המסך הבא:

לו היינו משתמשים בגרסת ה-pro היינו יכולים ליצור פרויקט ולשמור אותו. בגרסה החינמית לא ניתן לעשות זאת, לכן חשוב מאוד לתעד כל ממצא שאתם מוצאים במהלך הבדיקה.
על שיטת הבדיקה ארחיב בהמשך.
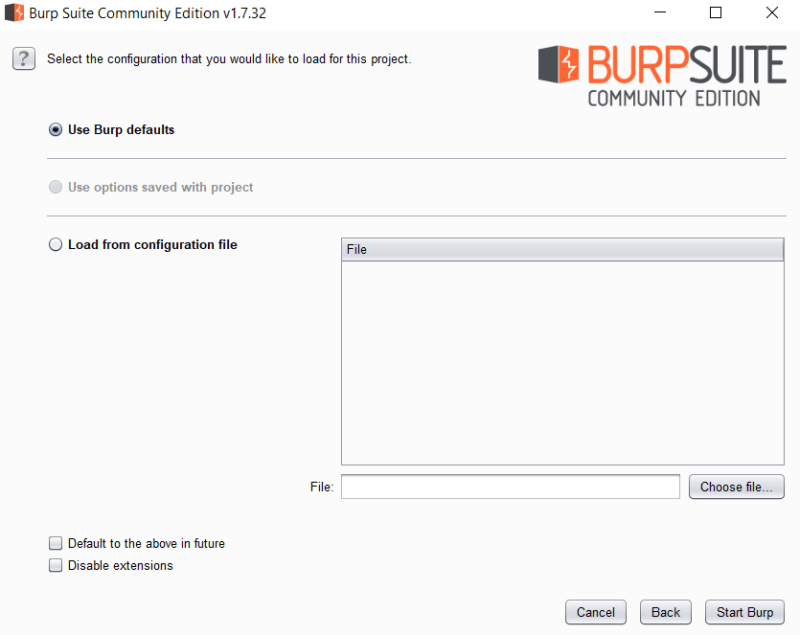
במסך הבא תוכלו לטעון קובץ הגדרות ולקצר את תהליך הגדרת ה-burp כל פעם מחדש בעת הפעלת התוכנה.

יכולת זו פתוחה גם בגרסת ה-Community, ואנו נשתמש בה לאחר שנגדיר את ה-Burp Suit שלנו.
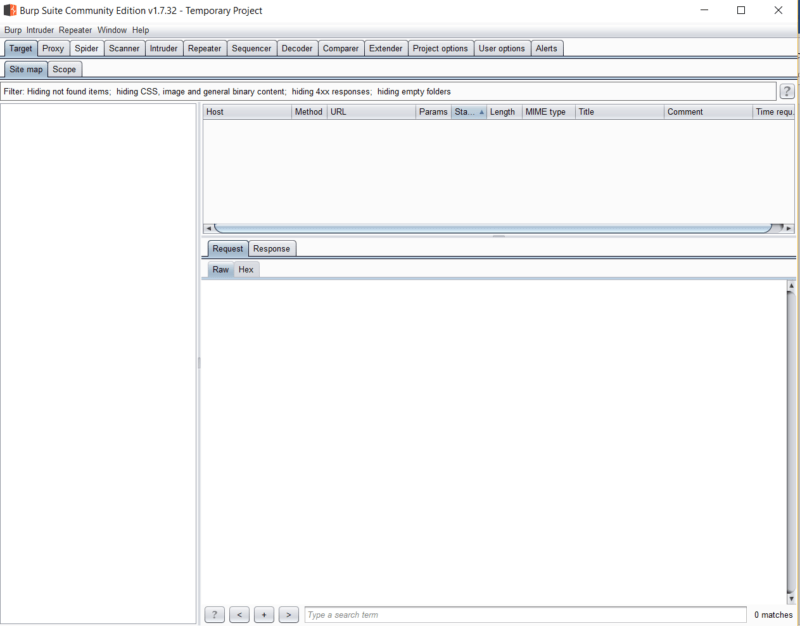
לאחר לחיצה על Start Burp תיפתח התוכנה:

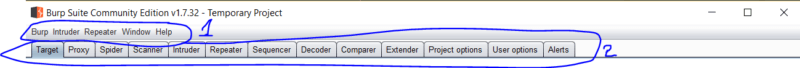
את החלון הזה נחלק ל-2 חלקים כך:

- תפריט הגדרת התוכנה:
Burp – מכיל את אפשרות החיפוש בפרויקט, כמו כן מאפשר שמירת פרויקט והגדרות.
Intruder – חלון להגדרה ושליטה על ה-Intruder, נראה בהמשך.
Repeater – חלון להגדרה ושליטה על ה-Repeater, כלי מאוד שימושי שנראה בהמשך.
Window – ניתוק חלונות כדי שנוכל לעבוד ב-2 חלונות במקביל. למשל, אנו רוצים להסתכל ב-history ולהשוות במקביל ל-Repeater.
Help – עדכונים, מסמכים ומידע על הגרסה.
- הסרגל המרכזי של התוכנה- עם סרגל זה תעבדו רוב רובו של הזמן:
Target – מכיל מפה מסודרת של כל החבילות שנשלחו מרגע פתיחת ה-Burp Suit ומחולק לכל האתרים שאליהם נשלח המידע. בחלק זה עליכם להגדיר את האתר שאתם חוקרים מכל האתרים ששלחתם אליהם חבילות מידע.
לשונית זו מכילה 2 תתי-לשוניות:
- Site map – מפה מסודרת של כל האתרים ששלחנו אליהם חבילות מידע במהלך המחקר, ובנוסף מכיל את התוצאות של ה-scanner, במידה שמצא ליקוי אבטחה כלשהו.
- Scope – מאפשר לנו להגדיר סינון ל-Burp Suit כדי שנראה רק את החבילות שמעניינות אותנו.
Proxy – זהו החלון המרכזי ביותר בעת ביצוע בדיקת החוסן ליישומי אינטרנט. כאן ניתן להגדיר על איזה IP ו-PORT התוכנה שלנו מאזינה, לצפות בכל החבילות שנשלחו, לעצור חבילות לפני שהגיעו ליעד ואף לשנות אותן. חלון זה מכיל 4 תתי-לשוניות.
- Intercept – בחלון זה אתם יכולים לעצור בקשות ולשנות אותן לפני שהגיעו ליעדן, חלון זה חשוב מאוד לבדיקת החוסן.
- HTTP history – חלון זה מכיל את כל החבילות שנשלחו בעת ביצוע בדיקת החוסן. בחלון זה ניתן לחפש נתון כלשהו או לעבור על החבילות שנשלחו על מנת להבין מנגנון כלשהו במערכת הנבדקת.
- WebSocket history – חלון זה זהה לחלון ה-HTTP History, רק שחלון זה מציג היסטוריה של פרוטוקול ה-WebSocket, להבדיל מחלון ה-HTTP History המציג מידע על פרוטוקול ה-HTTP. לא נעסוק בנושא זה בספר מכיוון שהינו מתקדם יותר.
- Options – בחלון זה אנו מגדירים על איזה PORT ו- IP תאזין התוכנה ואילו חבילות אנו רוצים לעצור ב-Intercept. כמו כן, בחלון זה אנו מחליפים את התעודה הדיגיטלית של התוכנה (אפרט את התהליך בהמשך).
Spider – לשונית זו מפעילה את יכולת העכביש של Burp Suit, העכביש עובר על כל הקישורים באתר ומנסה לאתר את כל הדפים הקיימים באתר. כך בעצם תוודאו שלא פספסתם יכולות נסתרות או פיצ’רים באתרים גדולים. מכיל 2 תתי-לשוניות:
- Control – לשונית זו מאפשרת לכם להפעיל ולכבות את העכביש ואף לקבל נתונים על כמות החבילות שנשלחו ועתידות להישלח. העכביש סורק כברירת מחדל רק את האתרים המוגדרים ב-Scope.
- Options – בלשונית זו אנו מגדירים את העכביש. הגדרות כגון: כמה פעולות מקבילות ניתן לבצע ומה עומק החיפוש באתרים. כברירת מחדל העכביש נכנס לעומק של 5 קישורים.
ברוב המקרים אין צורך לשנות את הגדרות ברירת המחדל של העכביש.
Scanner – לתוכנת ה-Burp Suit יש סורק ליקויי אבטחה אוטומטי המאפשר לבודק לקבל קצה חוט עבור ליקוי אבטחה אפשרי במערכת. לעיתים הוא אף מוצא ליקוי אבטחה בעצמו ומקל בכך על הבודק. יכולת זו כבויה בגרסת ה-Community.
כמו כן, חשוב לציין שלא בכל בדיקת חוסן מותר לכם להשתמש בסורקים אוטומטיים, מכיוון שסורקים אוטומטיים עלולים לגרום לכך שהאתר יחסום אתכם, או לגרום לנזק במידה שיימצא ליקוי אבטחה המוחק נתונים במסד הנתונים.
Intruder – בלשונית זו אתם מגדירים את הכלי שמאפשר לכם לבצע אוטומציה. אנו משתמשים ב-Intruder פעמים רבות כדי לגלות נתון כלשהו או לבצע הצלבה של נתונים לצורך איתור ליקויי אבטחה במערכת שאנו בודקים.
בלשונית זאת תמצאו 4 תתי-חלונות:
- Target – על איזו פנייה לאתר אנו מבצעים אוטומציה. לשונית זו מתמלאת בדרך כלל אוטומטית כאשר שולחים חבילה לצורך בדיקה ב-Intruder.
- Position – בחלון זה עליכם לסמן את הנתונים אותם אתם רוצים לבדוק ובאיזו שיטה. ל-Intruder קיימות 4 שיטות בדיקה שונות שאפרט בהמשך.
- Payloads – לאחר שבחרתם ב-Position את השיטה ומה אתם רוצים לשנות, אתם בוחרים בלשונית Payload את שיטת ההתקפה שאתם רוצים להשתמש בה, אראה לכם הדגמה בהמשך הספר.
- Options – כמה חבילות מידע לשלוח ואיך להגיב במידה שיש לנו Redirect.
Repeater – בלשונית זו אתם תראו את כל החבילות ששלחתם ל-Repeater, תוכלו לערוך את החבילות ולבחון כיוונים לליקויי אבטחה. זו אחת הלשוניות המרכזיות בעת העבודה עם ה-Burp Suit.
Sequencer – מאפשר לנו לבדוק עד כמה נתון כלשהו הוא רנדומלי, נניח עד כמה ה-SESSION הוא רנדומלי ואם ניתן לחזות מה יהיה ה-SESSION. זו יכולת מתקדמת שלא נשתמש בה בספר זה. ברוב בדיקות החוסן לא משתמשים בה כלל.
Decoder – פה אתם יכולים לבצע המרה של פורמט אחד באחר. לדוגמה, לקחת טקסט ולהמיר אותו ל-base64 או לקחת טקסט שאתם מתכוונים לשלוח ולהמיר אותו ל-URL encode ולהיפך.
כעיקרון, כמעט ולא תשתמשו בלשונית זו מכיוון שיש קיצורים ב-Burp Suit המאפשרים לכם לעשות את אותו הדבר בצורה נוחה יותר, אציג זאת בהמשך.
Comparer – בלשונית זו משתמשים כאשר אתם רוצים להשוות טקסט או בקשות שונות ובכך להבין את השוני ביניהם.
Extender – באמצעות לשונית זו אתם יכולים להרחיב את Burp Suit ולהוסיף יכולות נוספות לכלי. ללשונית זו יש 4 תתי-לשוניות:
- Extensions – בלשונית זו אתם מנהלים את התוספים שהתקנתם. אפשר להדליק או לכבות תוסף ואף להגדיר אותו.
- BApp Store – חנות התוספים של הכלי, מכאן אפשר להוריד תוספים ל-Burp Suit שלכם. יש לשים לב שהתוספים מתאימים לגרסת ה-Community.
- APIs – כאן תוכלו לראות את כל ה-API של Burp Suit לצורך כתיבת תוספים בעצמכם. שימושי בשלב מתקדם יותר, כאשר אתם יודעים מה אתם צריכים בדיוק ואין תוסף שעושה את זה.
- Options – בחלון הזה מגדירים את הנתיבים ל-Jython כדי שהתוספים יעבדו. נראה זאת בהמשך.
Project Options – לשונית להגדרת הפרויקט במידה שאתם מעוניינים לעשות שינוי כלשהו ל-Timeouts של הבקשות, או לדרוס את ההגדרות של ה-User Options. מכיל 5 לשוניות:
- Connections – בלשונית הזאת אתם מגדירים את ההתחברות של ה-Burp ל-Proxy אחר או הוספת ערכים ל-Session. ברמה הבסיסית אין צורך לגעת בלשונית, ואת הגדרת ה-upstream נעשה ב-User Options.
- HTTP – במידה שיש url רבים השולחים המון מידע, אפשר להגדיר אותם כ-Stream כדי שלא יפריעו לבדיקה.
- SSL – באיזה פרוטוקולי SSL או בשמו החדש TLS אתם תומכים. עדיף לתמוך בכולם כדי שהבדיקה תעבור חלק ולא תיתקלו בשגיאות SSL.
- Session/Misc – לא נשתמש בלשוניות אלו בספר ונשאיר אותן עם הגדרות ברירת המחדל.
לידע כללי, לשונית זאת מגיעה מוגדרת ואין צורך לשנות בה דבר.
User Options – בלשונית זו משתמשים כאשר בארגון שאתם בודקים יש כבר Proxy ועליכם לשלוח את כל המידע דרכו. כדי לשלוח מידע לשרת proxy אחר משתמשים בהגדרת ה-upstream proxy. בלשונית זו בנוסף להגדרת הProxy- משתמשים גם בעת הגדרת גודל הכתב והגופן.
לשונית זו מכילה 4 תתי–לשוניות:
- Connections – כאן מגדירים upstream proxy, דבר שיגרום ל-Burp Suit שלכם להתחבר לשרת Proxy אחר. תוכלו להיתקל במצב זה אם תבצעו בדיקת חדירה מתוך רשת ארגונית.
- SSL – במידה שיש צורך ב-Client Certificate כדי להתחבר, תוכלו להגדיר זאת בלשונית זו.
- Display – בלשונית זו מגדירים גופן וגודל כתב.
- Misc – בלשונית זו מגדירים קיצורים למקשים. עדיף לא לגעת בקיצורים מכיוון שברירת המחדל זהה בכל מקום. בספר אציג לכם את קיצורי ברירת המחדל שגם מוגדרים אצלכם.
Alerts – בחלון זה תראו את כל השגיאות שקורות ב-Burp בזמן הריצה של התוכנה. בדרך כלל כשיש שגיאה או תופעה מוזרה, תראו כנראה את ההתראה בלשונית זו.
לאחר שעברנו על כל הלשוניות של תוכנת ה-Burp Suit וטרם נתחיל לצלול עמוק לתוך עולם הסייבר ובדיקות החוסן ליישומי אינטרנט, ברצוני להציג דוגמה לשימוש ב-Burp Suit.
ב-2016 פרסמתי פרצת אבטחה שמצאתי ב-Facebook :

לינק לכתבה:
https://thehackernews.com/2016/06/delete-facebook.html
בפרצת האבטחה הראיתי שניתן לשלוט על ההודעות שאתם שולחים ל-messenger. כלומר, ניתן לערוך ולמחוק הודעות אחרי שליחתן.
בכתבה הצגתי כמה סיכונים הנובעים מכך:
- שליחת לינק לגיטימי והחלפתו בלינק זדוני.
- הונאות ומרמה.
בתחילת המחקר פתחתי את Burp Suit והגדרתי את ה-Scope של הפרויקט, לאחר מכן הגדרתי את ה-Proxy ופתחתי אותו להתחברות חיצונית מהטלפון (בלשונית Proxy->Options).
התחלתי להסתכל על התעבורה שעוברת ל-Facebook בלשונית Proxy->History, ועצרתי כמה חבילות לפני שנשלחו
ב-Proxy-> Intercept.
כאשר מצאתי חבילה שמעניינת אותי שלחתי אותה ל-Repeater באמצעות לחיצה על הקיצור CTRL+r.
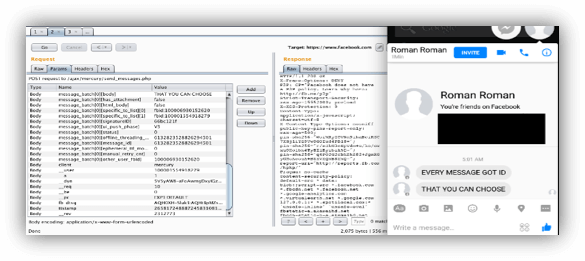
בחלון ה-Repeater התחלתי לבחון את כל הפרמטרים הנשלחים לצד השרת של Facebook, ונוכחתי לגלות שה-Messanger מסדר את ההודעות באמצעות הערך message_id כך:
message_batch[0][message_id] = 6132823528826294501
המספר הערוך הזה שאנו רואים הוא בעצם מספר ההודעה שכרגע אנו שולחים. אם נכתוב עוד הודעה נקבל את הערך הבא:
message_batch[0][message_id] = 6132823528826294502
ההודעה תמוקם מתחת להודעה שכתבתי קודם לכן בסדר כרונולוגי.
תוכן ההודעה נמצא בפרמטר שנקרא:
message_batch[0][body] = some text
מה שנראה כך:

באמצעות ה-Repeater ביצעתי כמה ניסיונות שינוי לערך message_id, וגיליתי שאם אני שולח הודעה מה-Repeater עם ערך של הודעה שכבר נשלחה בעבר, לדוגמה אשלח שוב הודעה שב-message_id יהיה כתוב 6132823528826294501, מה שיקרה הוא ש-Facebook תחליף את תוכן ההודעה 6132823528826294501 בתוכן ההודעה החדשה.
כך בעצם ניתן לקחת את ה-message_id של כל הודעה שכבר נשלחה בעבר, ולשלוח הודעה חדשה שתחליף את ההודעה הקיימת.
כך אפשר לשלוח הודעה חדשה שתכיל קובץ כלשהו, תמונה או טקסט ולהחליף את ההודעה הישנה, או לחלופין להסיר אותה.
בשלב הבא ניסיתי לאתר איך אני יכול להשיג את ה-message_id של ההודעות שכבר שלחתי.
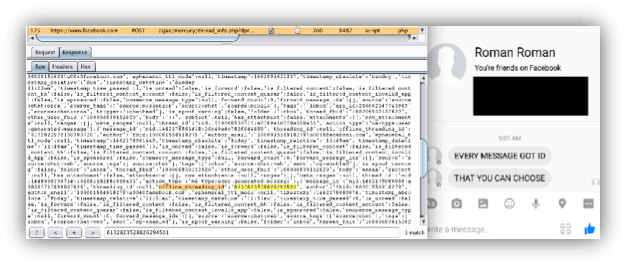
עברתי ללשונית Proxy->History וביצעתי חיפוש על הערך 6132823528826294501.
שמתי לב שלפני שנפתחת השיחה ב-messenger, מתבצעת בקשה לכתובת:
https://www.facebook.com/ajax/mercury/thread_info
המכילה את המאפיינים של כל ההודעות בשיחה, כולל ה-message_id שלהן וכל תוכן ההודעה.
מה שנראה כך:

כך בעצם הצלחתי לשלוט על ה-chat של ה-messenger. כמובן שפייסבוק הגיבו באחריות ותיקנו את פרצת האבטחה במהירות.
התיקון שפייסבוק עשו הוא בדיקה פשוטה: האם הערך message_id כבר קיים במערכת? אם הערך קיים אז לא מתבצע שינוי להודעה.
נקודה חשובה נוספת שברצוני לציין היא שה-messenger של פייסבוק קיים הרבה לפני שמצאתי את פרצת האבטחה ב-2016.
פרצת האבטחה הזאת הייתה שם במשך שנים, ואף אחד לא העלה בדעתו לבדוק מה יקרה אם תישלח הודעה עם ערך של הודעה שכבר נשלחה בעבר.
האמת היא שגם אני לא חשבתי על זה באותו הרגע. פייסבוק הוא אתר עצום בגודלו המכיל המון יכולות שונות, ואפשר לחקור אותו במשך חודשים עד אשר תמצאו פרצת אבטחה כלשהי באתר.
אז איך הגעתי לממצא הזה?
ביצעתי בדיקה על מערכת אחרת, מערכת קטנה בכמה מידות מפייסבוק. באותה מערכת הייתה מערכת שליחת הודעות, ולכל הודעה היה ערך מזהה.
מכיוון שבאותה מערכת לא היו הרבה יכולות, אחת המשימות הייתה לתקוף באופן ישיר את מערכת ההודעות של אותה מערכת.
וכך זיהיתי ששליחת הודעה עם ערכים של הודעה ישנה גורמת להחלפת הודעות.
המערכת ההיא לא מעניינת אף אחד, ולכן עלה בדעתי לנסות את אותו הרעיון בפייסבוק, ונחשו מה? זה עבד. 😊
כעת יש לכם הבנה בסיסית מה אפשר לעשות עם הכלי Burp Suit ולמה אנחנו צריכים אותו. בהמשך הספר נשתמש בכלי פעמים רבות, ואסביר לכם בפרטי פרטים איך להגדירו וכיצד להשתמש בו.
Chrome Developer Tool
Google Chrome הוא חלוץ הדפדפנים באינטרנט ונחשב כיום לדפדפן המתקדם ביותר מבחינת תמיכה בטכנולוגיות. חברת גוגל עבדה קשה כדי לספק גרסה מהירה, יציבה ובעלת פיצ’רים המתאימים למתכנתים.
Google מאפשרת באמצעות תוכנת ה-Developer tool המותקנת בדפדפן גישה עמוקה לתכונות הפנימיות של הדפדפן וליישומי האינטרנט, לשם כך Google משתמשת ב- WebKit המהווה בסיס ל-Chrome ו-Safari כאחד.
כעת נעבור לסקירה של כלי הפיתוח, ונציין את התכונות הפופולריות והשימושיות ביותר בו.
בספר זה אני משתמש ב-chrome גרסת 67.0.3396.62 (64-bit).
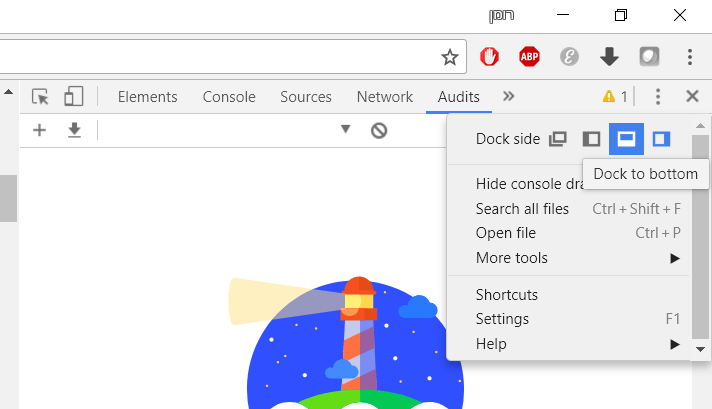
על מנת לפתוח את ה-Developer Tool עליכם ללחוץ F12 בדפדפן, ואז ללחוץ על Dock to bottom כך:

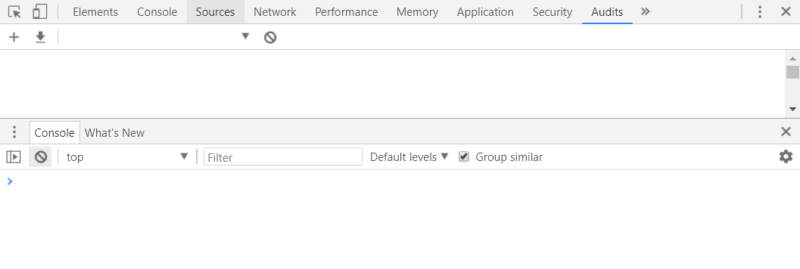
לאחר מכן ייפתח בחלק התחתון של הדפדפן ה-Chrome Developer Tool שנראה כך:

כעת נעבור על החלונות כפי שעשינו קודם לכן בחלק של ה-Burp Suit.
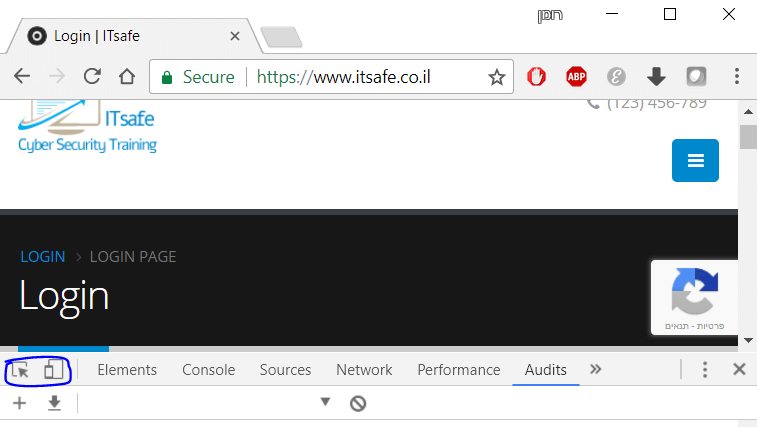
בצד שמאל אנו רואים שתי צלמיות:

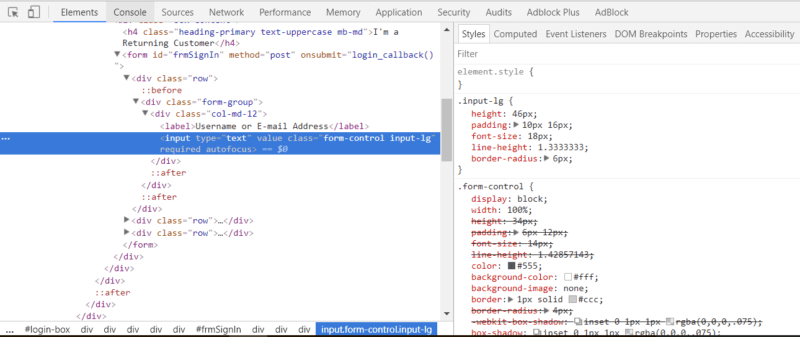
הצלמית השמאלית יותר עם החץ מאפשרת לכם לעבור לקוד ה- HTML של אובייקט בדף. לחצו על הצלמית ועל אובייקט כלשהו, נניח ה-input של שם המשתמש באתר.

ומיד תעברו ללשונית הראשונה בסרגל הכלים Elements:

בצד ימין אנו רואים 5 אפשרויות:
Style – עיצוב האלמנט input, על ידי הוספת נתונים בצד ימין תוכלו להשפיע על עיצוב האלמנט אצלכם בדפדפן.
Computed – גבולות ועיצוב האלמנט ביחס לאלמנטים השכנים, כעיקרון בתור בודקי חוסן לא נשתמש בחלון זה כלל.
Event Listeners – ניתן לראות אם יש פונקציית JavaScript שמוגדרת על אירוע כלשהו, לדוגמה מה הקוד שירוץ במידה שתהיה לחיצה על האלמנט וכו’.
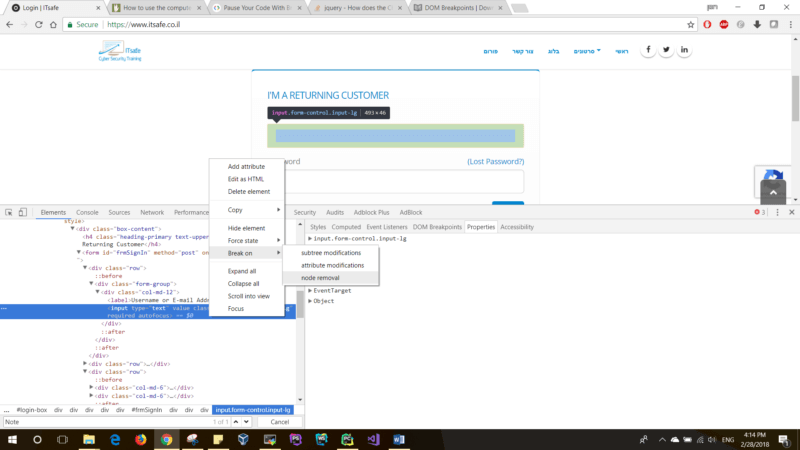
DOM Breakpoints – עוצר את הדפדפן כאשר מתרחש אירוע DOM כגון שינוי אלמנט, מחיקה או הוספה של אלמנט. ההגדרה מתבצעת על ידי לחיצה עם לחצן ימני על אלמנט כלשהו ובחירה ב-Break on.

Properties – מראה לנו אילו פעולות JavaScript ניתן לבצע על האלמנט. שימושי בעת פיתוח, פחות שימושי בעת חקירת אתר.
Accessibility – נגישות, עוזר להתמצא בדף לאנשים בעלי מוגבלויות.
כעת נעבור ללשונית הבאה בסרגל Console, המאפשרת לנו להריץ קוד JavaScript בזמן אמת ולהשפיע על האתר או לבחון אלמנטים כלשהם. זהו חלון שימושי מאוד בעת בדיקת החדירה לאתר.
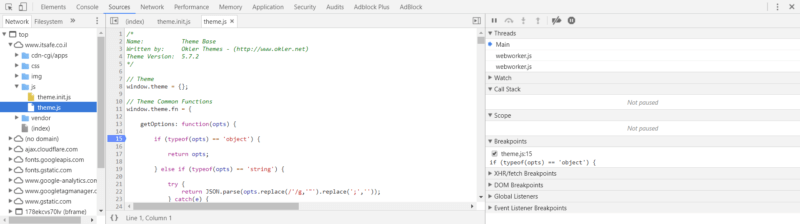
החלון הבא הינו חלון ה-source. זהו בעצם חלון ה-debugger של Chrome Developer tool. בחלון זה אתם יכולים לצפות בקוד המקור של האתר ולעצור אותו בכל רגע נתון, לערוך אלמנטים ולבדוק מה קורה בתוך פונקציה מסוימת.
מה שנראה כך:

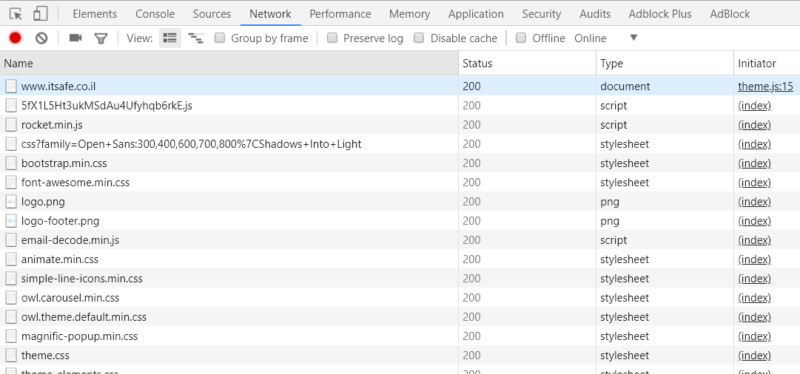
הלשונית הבאה בסרגל הנה Network המאפשרת לנו לראות את כל חבילות המידע הנשלחות מהאתר ואף לצפות בתשובה המתקבלת, כמו ב-Burp Suit – האופציה של ה-History.

האופציה הבאה הנה Performance המאפשרת לנו להקליט את הנעשה באתר ולנתח את סדר הפעולות. שימושי כאשר רוצים להבין תהליך מסובך יחסית.
הלשונית הבאה בסרגל הנה Memory, המתייחסת לזיכרון הנדיף של התוכנה. שימושי לעתים אך אנו לא נשתמש בחלון זה מכיוון שהינו מתקדם מדי למתחילים.
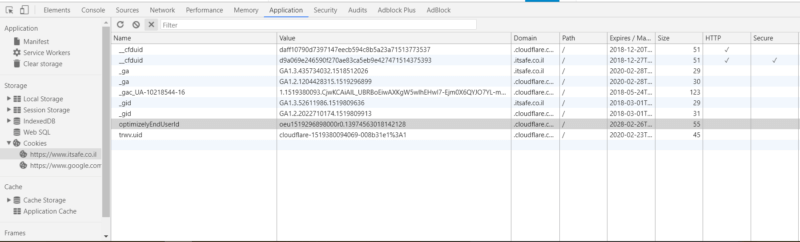
החלון הבא הינו Application, המכיל את כל אפשרויות האחסון של האתר בדפדפן כגון: cookies ,local storage ,session storage וכו’.

בחלון זה ניתן גם לצפות וגם לערוך את הנתונים.
הלשונית הבאה Security מציגה נתונים על ה-Certificate של האתר.
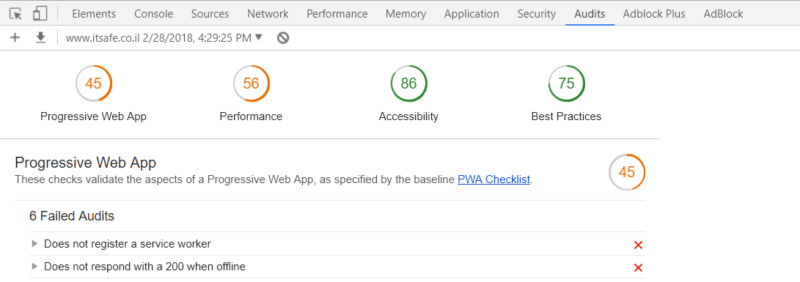
הלשונית הבאה Audits בודקת את הביצועים של האתר לפי גוגל ומדרגת אותו, מה שנראה כך:

בהמשך הספר נשתמש ב-Google Developer Tools פעמים רבות, ותלמדו להכיר את הכלי ולהשתמש בו בעת הצורך.
ברצוני לתת לכם דוגמה למה שאפשר לעשות עם ה-Google Developer Tools, ומתי Burp Suit לא יעזור לכם.
במרץ 2017 פרסמנו ערן וקנין, דקלה ברדה ואני פרצת אבטחה ב-WhatsApp וב-Telegram, המאפשרת לתוקפים לגנוב את חשבונות ה-WhatsApp וה-Telegram שלכם באמצעות תמונה.

לינק לכתבה:
https://thehackernews.com/2017/03/hack-whatsapp-telegram-account.html
ניצול של ליקוי האבטחה על ידי האקרים זדוניים עלול היה לאפשר להם להשתלט על חשבונות של משתמשים בתוך שניות, להשיג שליטה מלאה על התמונות, ההודעות, הסרטונים ואנשי הקשר שלהם.
גרסאות ה-Web של שתי החברות מסונכרנות באופן מלא עם אפליקציית המובייל, ומכילות את כל המידע והיסטוריית השיחות של המשתמש.
בספר בחרתי להציג את הממצא שמצאנו ב-WhatsApp. אם הנכם מעוניינים להבין מה ביצענו בTelegram-, אתם מוזמנים לקרוא את הבלוג שלנו.
כפי שידוע לכם, האפליקציות מאובטחות והתעבורה שלהן מוצפנת לחלוטין, כך ששימוש ב-Burp Suit לא יעזור לכם במחקר הפעם.
אז איך בכל זאת ניתן לחקור את האתרים web.whatsapp.com ו-web.telegram.org?
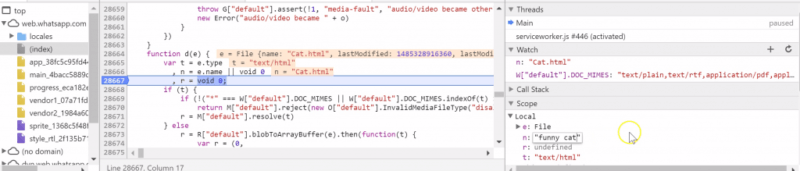
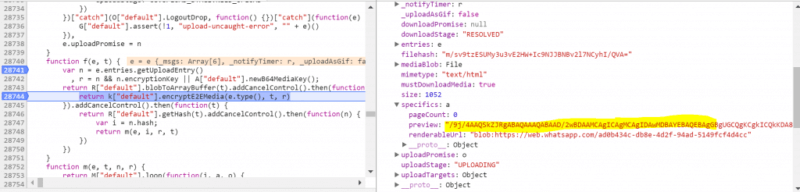
התשובה לשאלה תהיה Chrome Developer tools. התחלנו לחקור את קוד המקור של האתר על ידי עצירת תהליך העלאת הקבצים בשורה 28667, כך:

בצד ימין של ה-debugger ניתן לראות שקיים אובייקט שיש בתוכו את כל סוגי המסמכים הנתמכים על ידי המערכת. אובייקט זה נקרא DOC_MIMES.
אם תנסו להעלות קובץ HTML, הסוג שלו לא יימצא ברשימה וההעלאה תיחסם.
כדי לעקוף הגנה זו, כל שעליכם לעשות הוא לפתוח את חלון ה-console ולהוסיף בעצמכם לאובייקט את סוג הקובץ text/html באופן הבא:

וכך במידה שנעלה מסמך HTML הוא לא ייחסם על ידי המערכת. השלב הבא הוא להעלות מסמך HTML שיכיל קוד JavaScript שיגנוב את כל המזהים של חשבון המשתמש וישלח אותם אלינו.
השלב הבא הוא ליצור תצוגה מקדימה למסמך שלנו. לשם כך נסתכל על הפונקציה encryptE2EMedia, שמתבצעת לפני שמידע נשלח.

ראינו שכאשר אנו שולחים תמונה בWhatsApp, יש לתמונות תצוגה מקדימה. ניסינו להבין איך עובד התהליך וכיצד נוכל להוסיף תצוגה מקדימה לאובייקט שלנו.
על מנת להוסיף תצוגה מקדימה לאובייקט כל שעליכם לעשות הוא להוסיף כמה מאפיינים בסיסיים למסמך שלכם כגון preview, שמכיל את התמונה להצגה.
התוצאה תיראה כך:

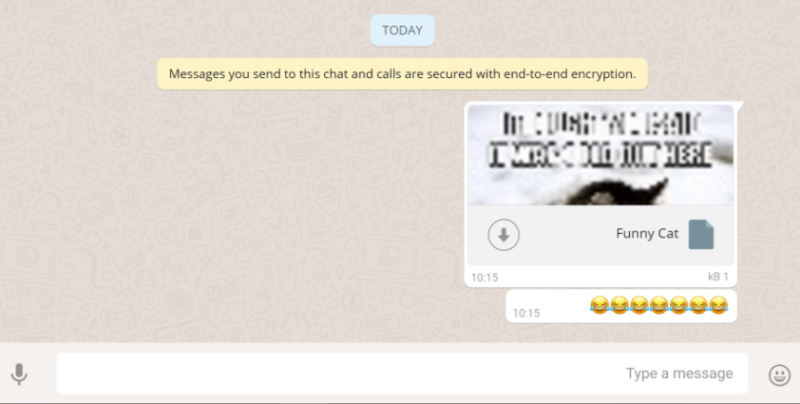
בעת לחיצה על המסמך/תמונה שלנו ייפתח לכאורה מסמך HTML המכיל תמונה של חתול:

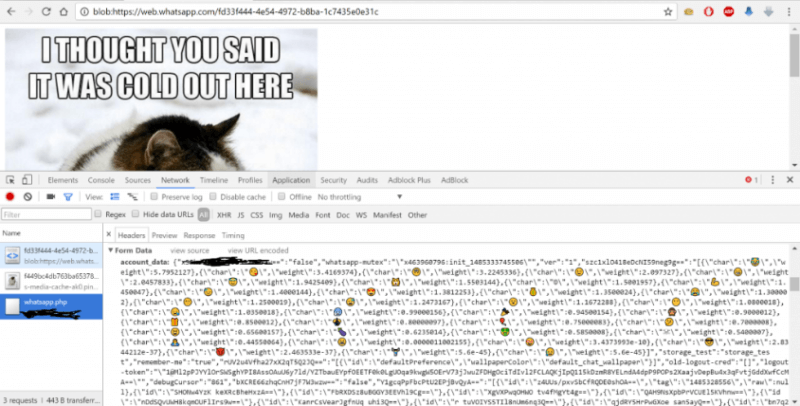
אך מאחורי הקלעים ניתן לראות בחלון של ה-network שכל ה-local storage נלקח מהמשתמש ונשלח לשרת, ומשם התוקף יכול להשתמש במידע הזה כדי להתחבר לחשבון.
בדוגמה זו ניתן לראות שצפייה בתעבורה באמצעות Burp Suit לא הייתה עוזרת לנו מכיוון שאיננו יכולים להשפיע על חבילות המידע ולשנות אותן כרצוננו. אך יחד עם זאת, שימוש ב-Chrome Developer Tool אפשר לנו להבין כיצד עובד האתר וכיצד אפשר לחקור אותו.
על המחבר:
רומן זאיקין הינו מומחה באבטחת מידע וסייבר מחברת צ’ק פוינט אשר חשף ביחד עם מומחי סייבר נוספים: ערן וקנין, דקלה ברדה ועודד ואנונו פרצות אבטחה רבות אצל חברות מוכרות ומשפיעות במשק העולמי כגון:Facebook, WhatsApp, Telegram, Skype, eBay, AliExpress, LG, Microsoft ועוד…
כותב הספר “עולם אבטחת המידע וההאקינג” ובעל מעל ל-10 שנות ניסיון בתחום אבטחת מידע וסייבר.
מרצה בכנסים בין-לאומיים ובעל ניסיון הוראה רב, הכשיר מעל ל-1000 בוגרים במסלולי ההכשרה של ;HackerU לינוקס, ניהול רשתות, סייבר ואבטחת מידע, אשר השתלבו בחברות גדולות ומשפיעות. קיבל למעלה מ-15 הסמכות בתחום ניהול רשתות, לינוקס ואבטחת מידע.
בספר זה יציג רומן את תחום בדיקות החוסן בעולם הסייבר וילמד כיצד לבצע בדיקת חוסן ולמצוא פרצות אבטחה ולהתגונן מפניהם ביישומי אינטרנט.
הספר, “סייבר ובדיקות חוסן ליישומי אינטרנט”, הוא הראשון בסדרת הספרים – “סייבר ובדיקות חוסן”.
לינק לספר:
https://www.itsafe.co.il/books/web-pt-book-1
